The changing role of test automation engineers
Due to the increase in paired programming, the technical skill helix of development and testing is becoming more apparent. This also increases the industry’s need for automated tests and the implementation of scalable Agile teams.
And in recent years, the competency and responsibilities of a test automation engineer have shifted, enhancing test automation engineer’s engagement in their Agile team earlier in the Software Development Life Cycle (SDLC).
Our scenario:
Your company has a customer-facing mobile application, and its revenue is generated from advertisements and subscriptions. When selling ad space, you are contractually obligated to display the correct banner ads to targeted subscribers. So, ensuring a satisfactory level of coverage for various subscriber/ad combinations is extremely important.
Often, in this type of situation, organizations will hire an outside consultant who specializes in automating tests at various software layers.
Outside of the traditional duties, the hired test automation engineer for your mobile application would also now be responsible for developing and maintaining a test framework.
Below, are some software levels that the test automation engineer can create, add to, or maintain for a similar mobile application under test in this scenario.
Layer 1: Unit Tests
Since they are testing against actual application code, unit tests are the quickest and first software layer in the testing process. These tests are often written by software engineers to ensure that the isolated modules, features, and functions of the mobile application are performing as expected. These may or may not be already implemented, but for the sake of this example, let us just say that they are not. Therefore, the Test Automation Engineer should ask to be included in the planning, design, and execution of the modules under test. This can be done in practice by paired programming, which will enhance inclusivity and camaraderie by working toward that common goal of delivering a quality product as an agile team.
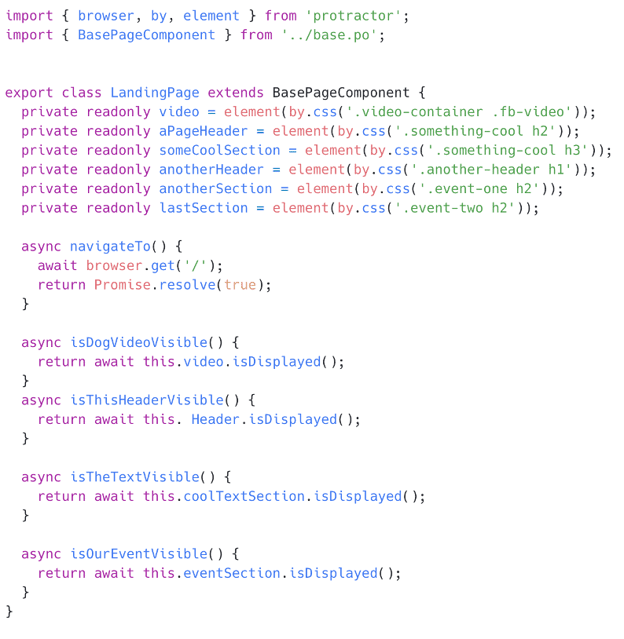
Here is a JavaScript code example, showing how unit tests could be set up via Protractor and Jasmine framework (powered by the test runner Karma) for an Angular website. The landing page is where end-users would typically first encounter the website, so the tests below ensure that all elements, headers, and other content is visible to the user.
Layer 2: API (Application Programming Interface) Tests
This second software layer’s popularity has risen in recent years due to the flexibility, coverage, and overall ROI of tests. The domain layer is where the implementation of the application code, service(s), and database intertwine. These tests usually consist of performing network calls that typically cover which users are authorized/authenticated, what type of calls are allowed, and how data can be passed and returned to the services(s) applicable, typically via REST (Representational State Transfer) API. The variances of how these tests can be created and maintained are vast, depending on the Test Automation Engineer’s competency.
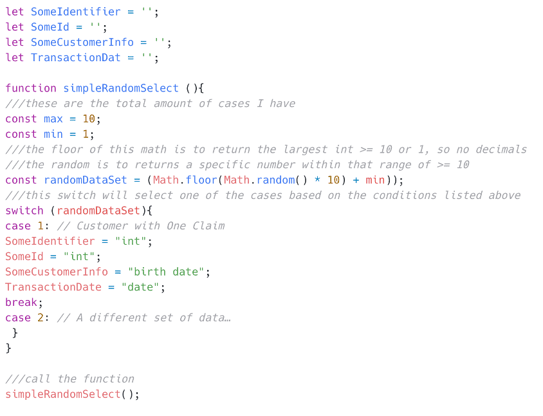
The following code example shows an API test written in JavaScript on the Postman application. The data set was read randomly from various collection variables thanks to the switch statement. This test could be run by the Collection Runner in Postman or on a command line interface through Newman. Regardless the data would come from a CSV file.
Layer 3: UI (User Interface) Tests
The third software layer is where the application’s code is presented. This is where actions can be performed by a human, such as inputting and submitting data through fields and forms, clicking buttons, and engaging with content or other users. The goal of these automated tests at the UI layer is to explore creative and counterintuitive actions that may result in errors. Thus, this layer takes the longest to test, and it is impossible to cover every scenario for many reasons. (On this subject, my colleague Alec Langhammer’s thoughts on “hybrid testing” are worth checking out.)
Lastly, some may consider testing at this level as end-to-end (E2E) due to the nature of complete integration required for the interface to perform and present results to the consumer. These tests also can be fully coded, or hybrid coded/record-playback (i.e., cloud-based platforms such as TestProject, Testim, and mabl just to name a few).
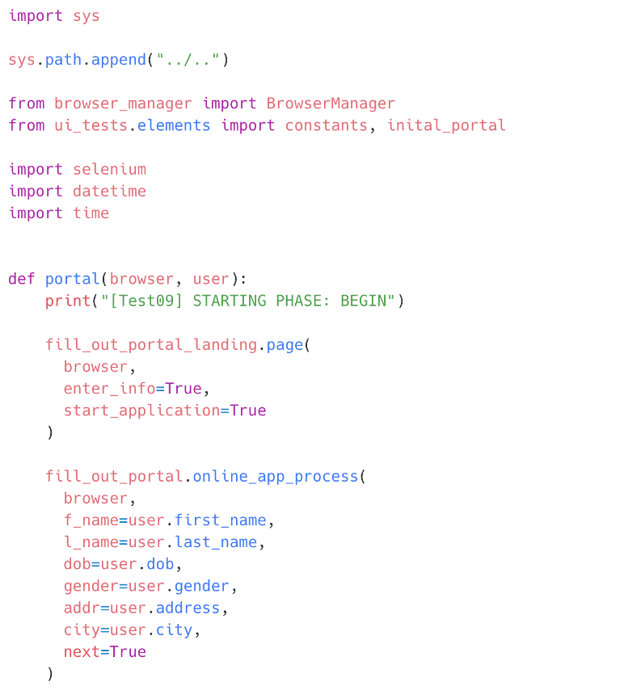
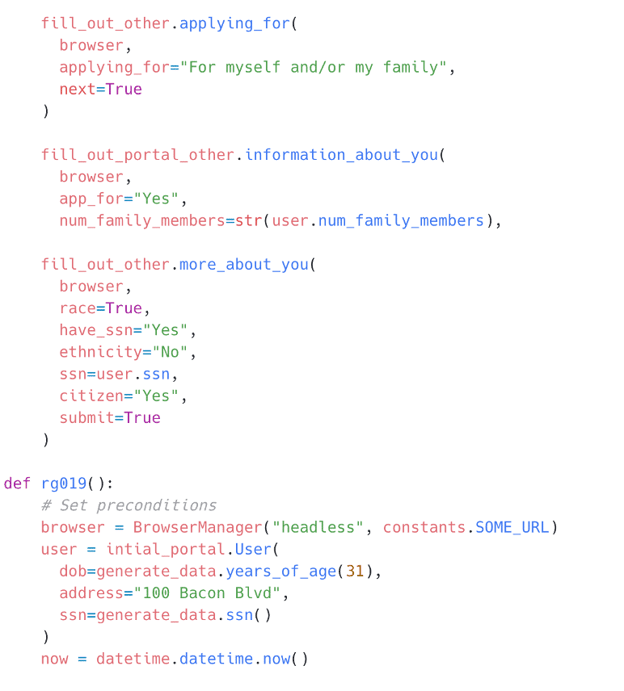
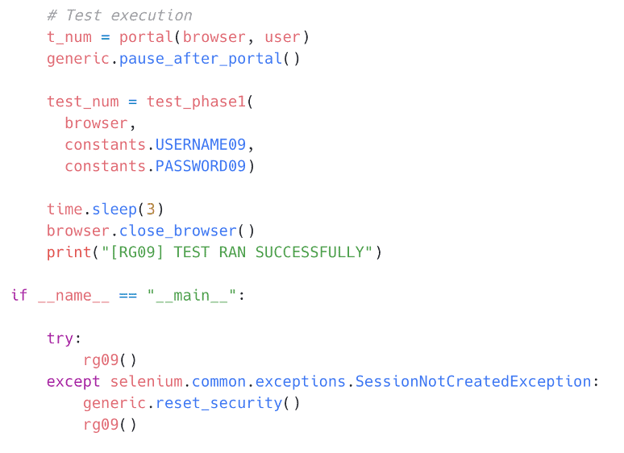
This last code example, written in Python and powered by a Selenium WebDriver, was created to test the User Interface of a website. It covers interactions with fields by inputting unique information and the functionality to submit the information entered. (Please note what is not listed here is the entire test suite, Document Object Model (DOM), and input data library. this is only one regression script.)


Closing thoughts
These layers are best optimized when automated with low-level code (easily readable and understandable) utilized within frameworks and libraries that are hosted on cloud platforms that contain an organized source-controlled repository attached to an integrated pipeline controlled by the testers.
As a reminder, there are many other common practices and methods that aid the overall goal of testing. Don’t think of this as an exhaustive approach to testing but a coherent and comprehensive testing model that is unique and aligned with the example mentioned in the introductory paragraph.
Lastly, don’t overlook the value of exploratory testing, which is still very necessary in ensuring the functionality of the application/platform. This article simply outlines how this three-layered approach can provide more time to balance out covering client requirements and creative edge case scenarios that are not easily replicated with automated testing at any single layer.


